Lass uns gemeinsam eine Reise in die Welt des beliebten WordPress Themes Divi unternehmen. Du wirst alles erfahren, was man über Divi wissen muss, von der Funktionsweise bis hin zu den Vorteilen gegenüber anderen WordPress Themes.
Du wirst erstaunt sein, wie einfach es sein kann, mit Divi eine professionelle und ansprechende Website zu erstellen.
Ob du ein WordPress Anfänger oder Fortgeschrittener bist, mit Divi hast du alles in einer Hand. Also bereite dich auf eine spannende (und Achtung: auch recht umfangreiche) Lektüre vor und finde heraus, ob Divi das richtige Theme für dich ist!
Was ist das Divi Theme?
Wenn du auf der Suche nach einem leistungsstarken und vielseitigen Theme für WordPress bist, hast du mit Divi definitiv eine gute Wahl getroffen! Aber was ist das Divi Theme eigentlich und warum solltest du es in Betracht ziehen?
In diesem Video stelle ich dir das Divi kurz vor, das wir auch bei Designers Inn im Einsatuz haben:
Ich denke es wird in dem Video klar, warum Divi bei der Suche nach einem perfekten WordPress Theme immer zu den Top-Empfehlungen gehört?
Im Grunde es ist ganz einfach: Mit Divi kannst ohne Progammierkenntnisse beeindruckende Websites erstellen, ganz einfach Bilder, Videos und andere Medien in deine Seiten einfügen – und du bekommst auch jede Menge Tools für dein Marketing mitgeleifert (dazu gleich noch mehr).
Also, mach dich bereit für eine aufregende Reise durch das Divi Universum.
Für wen ist das Divi Theme geeignet?
Divi eignet sich für ein breites Spektrum von Nutzern.
Ob du ein Webdesigner bist oder deine eigene Website aufbauen möchtest: dank des WordPress Themes Divi Builder wird die Erstellung einer einzigartigen Website zum Kinderspiel.
Dabei ist das Theme ein echtes Allrounder-Talent:
- Anfänger werden von der Benutzerfreundlichkeit des Divi Page Builders begeistert sein. Mit dem Drag & Drop-System und den vorgefertigten Vorlagen kannst du ganz einfach eine wunderschöne Website aufbauen, ohne eine einzige Zeile Code schreiben zu müssen.Beispiel: Du möchtest eine Landingpage für dein neues Produkt erstellen. Mit Divi kannst du innerhalb von Minuten eine Vorlage auswählen, Bilder hochladen, Texte bearbeiten und die Seite so anpassen, dass sie perfekt zu deinem Produkt passt. Dank des Theme Builders kannst du in einer Installation auch mehrere Landingpages mit eigenen Menüs und eigenem Footer – kurz mit eigenem Look & Feel – bauen.
- Profis werden von der Flexibilität des Themes begeistert sein. Es bietet eine benutzerdefinierte CSS-Option, ist offen für Integrationsmöglichkeiten und es gibt zahlreiche Add-Ons, die dir noch mehr Kontrolle über deine Website geben.Beispiel: Du möchtest eine spezielle Funktion hinzufügen, die es in Divi noch nicht gibt. Mit der benutzerdefinierten CSS-Option kannst du sie hinzufügen und die Website genau so gestalten, wie du es dir vorstellst. Auch dein Code hat ein eignes Zuhause: global in den Theme Optionen ODER für eine einzelne Seite (sehr genial) ODER für ein einzelnes Modul (noch genialer).
Mit Divi hast du also die Möglichkeit, deiner Kreativität freien Lauf zu lassen und eine Website einzurichten, die genau deinen Vorstellungen entspricht. Ob Anfänger oder Profi, mit dem Divi Theme wird jeder fündig!
Welche Webseiten kann ich mit Divi Themes erstellen?
Mit dem Divi Theme kannst du jede Art von Website bauen, so zum Beispiel wunderschöne Blogs, Portfolios, Online-Shops und Landing Pages. Mit dem intuitiven Drag-and-Drop-Seiten-Builder des Divi-Themes und den erweiterten Anpassungsoptionen ist die Erstellung dieser Arten von Websites einfacher denn je!
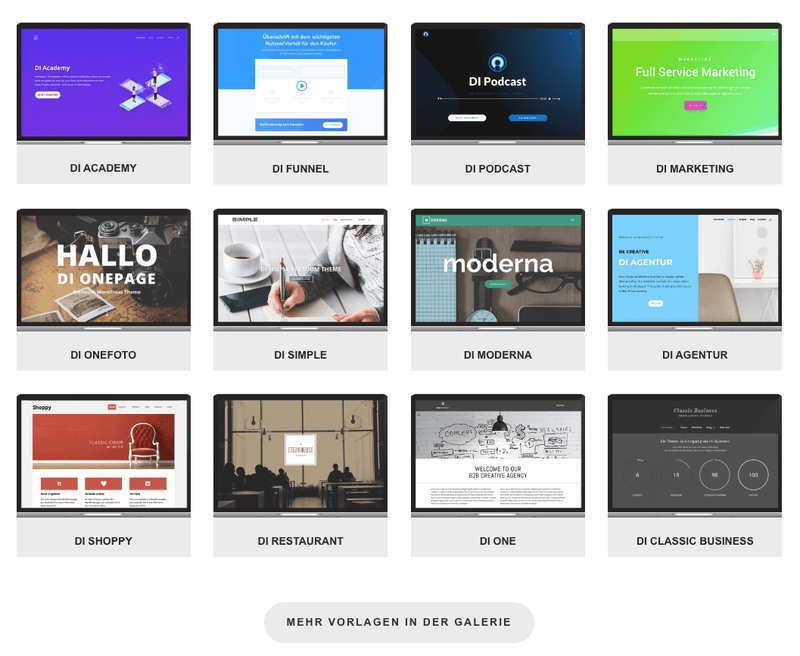
Galerie: Schnell und einfach mit WordPress Themes Divi gebaut:

Prima ist, dass du Layouts und Module importieren kannst, so dass du deine Website schnell zum Laufen bringst, ohne bei Null anfangen zu müssen.
Hier ein paar Beispiele:
- Blog: Mit Divi kannst du einen einfachen, aber dennoch schönen Blog aufbauen. Du kannst Vorlagen auswählen, Texte schreiben und mit ein paar Klicks einen ansprechenden Blog aufbauen.
- Portfolio: Möchtest du deine Werke präsentieren? Mit Divi kannst du ganz einfach dein Portfolio präsentieren. Du kannst Vorlagen auswählen oder auch selbst kreativ werden.
- Online-Shop: Du brauchst einen Online-Shop? Kein Problem! Mit Divi und dem WooCommerce-Plugin kannst du ganz einfach mit deinem eigenen Shop deine Produkte verkaufen.
- Landingpage: Möchtest du deine Marketing-Kampagne auf die nächste Stufe heben? Mit Divi kannst du Landingpage in dein Marketing-Funnel integrieren, die auf deine Zielgruppe zugeschnitten ist und die du ganz einfach ändern kannst.
Und das Beste? Die Möglichkeiten sind unendlich!
Wie sagt man so schön?
„… lass deiner Kreativität freien Lauf!”
Wie erstelle ich Webseiten mit dem Divi Theme Builder?
- Zunächst musst du auf Elegant Themes unter WordPress Themes Divi kaufen (ab $89) – oder auch bei uns (ab €24) 🙂
- Nun wird dieses im WordPress-Dashboard installiert und aktiviert. Danach kannst du auch schon mit der Erstellung deiner Website beginnen.
- Starte im besten Fall mit den fertigten Layouts, sodass du dein Design nicht von Grund auf designen musst. Aber auch der Start bei Null ist einfach, denn der Drag-and-Drop-Builder macht das Bearbeiten und Gestalten einer Website supereinfach.
- Mit dem Divi-Page-Builder kannst du per Drag and Drop alle Elementen deiner Seite gestalten.
- Wenn du mit deiner Seite zufrieden bist, kannst du sie veröffentlichen. Klicke auf „Veröffentlichen“ und deine Seite wird live gehen.
Und das war’s! Mit diesen einfachen Schritten kannst du mit dem Divi Theme wunderschöne Websiten erstellen. Viel Spaß beim Entdecken der Möglichkeiten!
Hier findest du mein komplettes Video-Tutorial: Deutsche Website mit dem Divi Theme erstellen!
Divi Masterclass: Auf Udemy buchen
Hinweis: Die Divi Masterclass wird allen Designers Inn-Kunden geschenkt.
Ist das Theme von Elegant Themes auch für dich geeignet?
Wie gesagt ist das Divi Theme sowohl für Anfänger als auch für Fortgeschrittene geeignet.
- Anfänger werden das einfache Drag-and-Drop-System und die vielen Vorlagen zu schätzen wissen, mit denen sie ihre Website in wenigen Minuten erstellen können.
- Fortgeschrittene werden das flexible Design, die Möglichkeit benutzerdefiniertes CSS hinzuzufügen und die integrierten Add-Ons zu schätzen wissen.
Insgesamt ist das Divi Theme eine großartige Option für jeden, der eine flexible, benutzerfreundliche und anpassbare Website haben möchte. Wenn du dir unsicher bist, kannst du auch eine kostenlose Testversion ausprobieren, um zu sehen, ob es das Richtige für dich ist.
Teste die m.E. intuitive Drag-and-Drop-Oberfläche einmal selbst aus, schau dir die Vielzahl von fertigten Layouts an, die den Einstieg in die Erstellung einer eigenen Website erleichtern.
Hinweis: Bedenke, dass jedes Layout nur eine “Hilfe” für dich ist. Du kannst alle Seiten, Zeilen, Module aus allen Vorlagen frei hin- und herkopieren und dann nach deinen Vorstellungen beliebig anpassen.
Kurz: Mit seiner Vielseitigkeit und Benutzerfreundlichkeit ist Divi die ideale Wahl für jeden.
Wie erstelle ich Webseiten mit dem Divi Page Builder (und einem Layout von der Stange)?
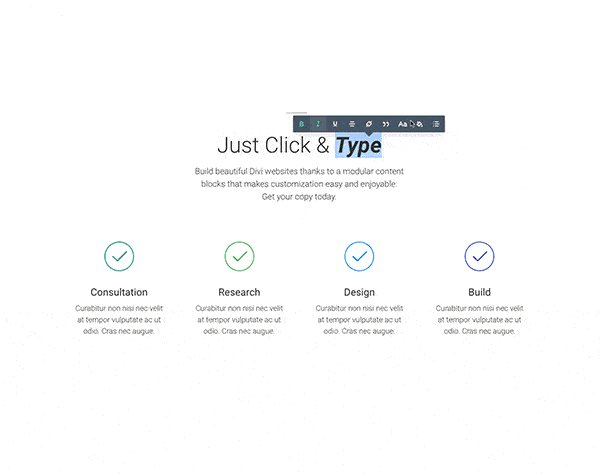
Ohne Programmierkenntnisse einfach und schnell starten: Dank der leistungsstarken Seitenerstellungsfunktion hast du eine intuitive Oberfläche.
Aber was noch besser ist: Du kannst deine Seite direkt im Frontend gestalten. So siehst du direkt, wie deine Seiten aussehen werden, während du diese im Editor bearbeitest.

Zusätzlich hast du Zugang zu den Layout-Paketen, mit denen du deine Website schnell mit professionellen Designs ausstatten kannst.
Mit all diesen Funktionen hast du die vollständige Kontrolle über das Aussehen deiner Website und kannst perfekt auf deine Bedürfnisse zugeschnittene Websites erschaffen.
Und so gehst du vor:
- Erstelle eine neue Seite oder einen neuen Beitrag in WordPress. Klick dann auf den Button „Use Divi Builder„.
- Du hast nun die Wahl, entweder eine Vorlage auszuwählen, eine bestehende Seite zu klonen oder ganz von Grund auf neu zu starten. Falls du die Vorlage wählst, kannst du diese nach Belieben optimieren. Falls du von Grund auf neu starten möchtest, kannst du aus der Modul-Bibliothek die gewünschten Module hinzufügen.
- Mit der Drag-and-Drop-Funktion kannst du die Module auf deiner Seite platzieren und arrangieren. Baue deine Seite Schritt für Schritt auf: Fange bei Sektionen an, füge Zeilen hinzu und arbeite dich schließlich bis zu den Modulen vor.
- Füge aus der Bibliothek die gewünschten Module hinzu. Du hast Zugang zu über 40 Modulen, darunter Text, Galerien, Slider, Bilder, Videos, Balken und mehr.
- Bearbeite die Inhalte deiner Module direkt im Visual Builder. Du kannst den Inhaltseditor verwenden, um Texte, Bilder, Videos und mehr hinzuzufügen und zu bearbeiten.
- Nutze die vielen Designoptionen, um das Aussehen deiner Seite anzupassen. Verwende Schieberegler, um Abstände, Schriften, Farben, Animationen, Ränder und mehr zu ändern.
- Überprüfe deine Seite in der Desktop, Tablet und Smatphone-Ansicht, bevor du sie veröffentlichst.
- Stelle sicher, dass alles so ist, wie du es möchtest. Veröffentliche die Seite, wenn du mit dem Ergebnis zufrieden bist.
Erweiterungen deines WordPress Themes Divi: Welche Extras und Plugins bringt Divi mit?
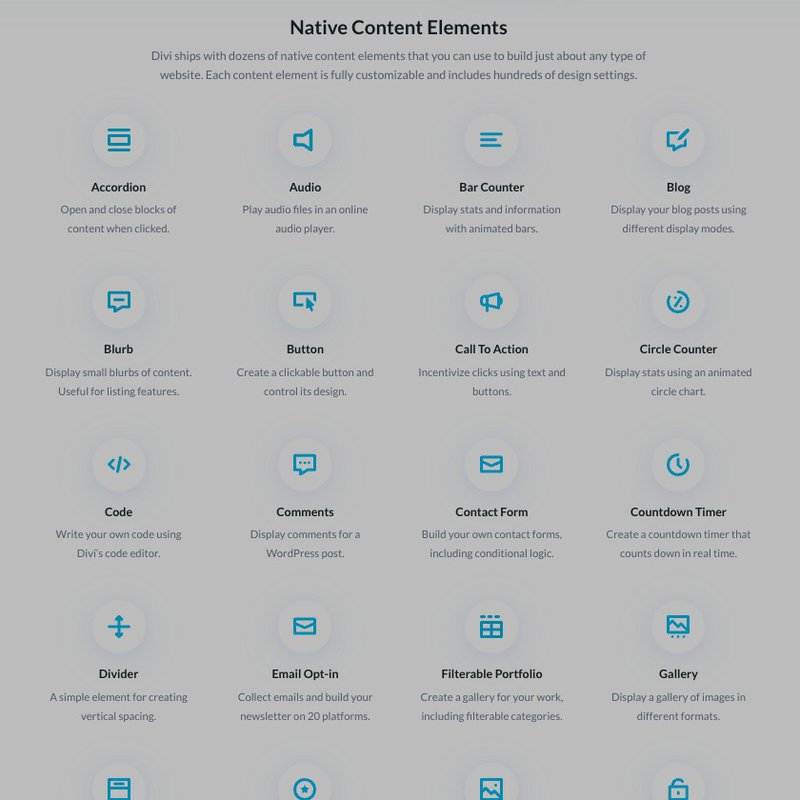
Mit über 40 Modulen und Hunderten Elementen zu nahezu allen denkbaren Anwendungsföllen, ist Divi wohl eines der leistungsstärkten Theme für WordPress.

Link: Alle Divi Module im Überblick.
Eigentlich brauchst du damit gar keine Erweiterungen, da du bereits alle üblichen Anwendungsfälle abgedeckt hast, darunter Page-Builder-Elemente, vorgefertigte Layouts, Slider, Galerien, Audio, Video u.v.m.
Darüber hinaus bieten die Plugins von Elegant Themes zusätzliche Funktionen, um das Benutzererlebnis zu verbessern. Dazu gehören Bloom und Monarch, die Zugang zu E-Mail-Opt-Ins, Tools für die Freigabe sozialer Medien und vieles mehr bieten.
Durch die Kombination der Leistungsfähigkeit von Divi mit diesen eleganten Themes-Plugins können Benutzer mit Leichtigkeit noch beeindruckendere Websites in Leben rufen.
Wem das nicht reicht, der kann sich den Divi Marketplace.
Der offizielle Divi Marketplace bietet eine breite Palette von Produkten. Hier findest Du alles von der Integration sozialer Medien bis hin zu benutzerdefinierten Schriftarten und Content-Management-Systemen.
Auch innovative und kreative Lösungen für verschiedene Probleme, die bei der Website-Erstellung auftreten können, sind hier zu finden. Der Divi Marketplace bietet Premium-Erweiterungen, -Vorlagen und -Module, mit dem du deine Website pimpen kannst.
A/B-Splittesting bei Divi mit Divi Leads
A/B-Split-Tests mit Divi Leads sind eine großartige Möglichkeit zur Optimierung Ihrer Website und zur Steigerung der Lead-Generierung.
Indem du verschiedene Versionen einer Seite erstellst, kannst du testen, welche besser funktioniert und mehr Konversionen liefert.
Mit Divi Leads kannst du ganz einfach A/B-Tests ausführen, indem du einfach im Divi Builder zwei Versionen der gleichen Seite, Zeilen oder Module erstellst. Du kannst dann jede Version einer bestimmten Besuchergruppe zuweisen und verfolgen, wie diese mit der Seite interagiert.
Auf diese Weise werden leicht etwaige Probleme erkannt und du kannst gegebenenfalls Änderungen vornehmen, um die Lead-Generierung zu verbessern.
A/B-Split-Tests sind in unserem Agenturalltag ein unverzichtbares Werkzeug, um die Konversionsrate zu maximieren. Divi Leads macht es hier sehr einfach, damit zu beginnen.
Besondere Features des WordPress Themes Divi.
Die Schaltzentrale: Der Premium-Divi Builder
Der Divi Builder ist ein visueller Pagebuilder, der es Benutzern ermöglicht, ihre Websites ohne Programmierkenntnisse intuitiv „zusammenzuschieben“. Mit der Drag-and-Drop-Funktion kann man einfach die gewünschten Module auf die Seite ziehen und arrangieren, um ein ansprechendes Design zu erzeugen.
Der Divi Builder bietet auch Zugang zu einer Bibliothek voller vorgefertigter Layouts und Module, die einfach personalisiert werden können.
Mit der einfachen Bedienung und den umfangreichen Designoptionen hat man die volle Kontrolle über das Aussehen seines WordPress Themes Divi.
Divi Theme deutsch: Divi komplett in deutscher Sprache!
Das Divi Theme bietet nicht nur eine benutzerfreundliche Oberfläche, sondern ist auch komplett in Deutsch übersetzt, was die Bedienung für Deutsche Nutzer noch einfacher macht.
Über Designers Inn erhältst du zudem Zugang zu allen Handbüchern und Support-Ressourcen auf Deutsch, was die Arbeit mit dem Theme noch angenehmer und stressfreier macht.
Dieser Support ist besonders hilfreich für diejenigen, die Schwierigkeiten haben, englische Texte zu verstehen. Durch die Verfügbarkeit von Support auf Deutsch kannst du sicher sein, dass du bei Fragen oder Problemen auchg eine hilfreiche Antwort erhältst.
Demo Layouts deines WordPress Themes Divi
Mit den vorgestalteten Layout-Packs kannst du deine Website schnell und einfach per Drag-and-Drop aufbauen. Divi bietet eine riesige Sammlung an Vorlagen, um zeitsparend und kosteneffizient zu arbeiten. Es ist nicht mehr notwendig, Stunden damit zu verbringen, eine Website von Grund auf neu zu erstellen.
Mit den hunderten Vorlagen hast du eine umfangreiche Auswahl an Designs, die alles von Unternehmen und Einzelpersonen bis hin zu Online-Shops und Communities abdeckt. Du musst nur die Vorlage auswählen, die am besten zu deinen Anforderungen passt, und dann kannst du anfangen, sie mit deinem eigenen Inhalt zu füllen. So kannst du mit Divi in kürzester Zeit eine voll funktionsfähige Website bauen, ohne jemals Code schreiben zu müssen.
Globale Elementen und Divi Theme Builder
Mit den globalen Elementen deines WordPress Themes Divi kannst Du Zeit und Mühe sparen, indem Du Inhalte einmal erstellst und dann an mehreren Stellen deiner Website verwendest.
Ob es sich um einen Header, Footer, Button, Modul oder eine andere Art von Inhalt handelt, du brauchst nur noch ein einzelnes Element zu bearbeiten – und alle Folgelemente werden automatisch mitbearbetiet. So brauchst du nicht jedes Mal die gleichen Änderungen an verschiedenen Stellen deiner Website durchzuführen. Mit globalen Elementen wird das Management deiner Website deutlich einfacher, schneller und effizienter.
Übringes kannst du mit dem Divi Theme Builder auch Templates für deine Seiten anlegen. In unserem Mitgliederbereichhabe ich dazu ein umfassendes Tutorial hinterlegt.
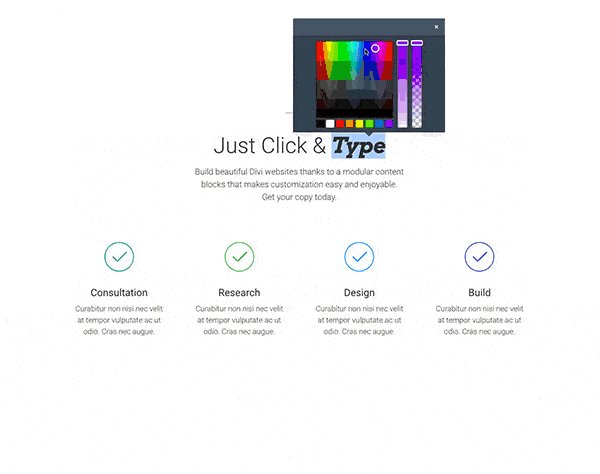
Kluge Farbpaletten: Einfach, global und automatisch
Wie war noch einmal der korrekte Farbton?
Diese Frage gehört der Vergangenheit an.
Mit den neuen Farbpaletten kannst du deine Website-Designs noch schneller und einfacher gestalten. Alle Farben, die du bereits verwendet hast, werden automatisch gespeichert und sind jederzeit zugänglich. Diese Funktion ist einfach zu bedienen und bietet dir einen erheblichen Zeitvorteil bei der Gestaltung deiner Website.
Außerdem hast du immer Zugriff auf deine persönliche Farbpalette, die du mit einem einfachen Klick anwenden kannst.
Tipp: Du kannst sogar „globale Farben“ festlegen. Änderst du eine solche, werden automatisch alle Farben auf deiner Website angepasst.
Die Farbpaletten von Divi sind ein unverzichtbares Werkzeug für micht geworden.
Ein Onlineshop mit Divi? Dank WooCommerce-Anbindung kein Problem!
Mit Divi kannst du deine WooCommerce Produktseiten auf eine neue Stufe zu bringen. Du kannst deinen Onlineshop mit einer Vielzahl an individuellen und visuell ansprechenden Layouts gestalten, ohne auch nur eine Zeile Code schreiben zu müssen.
Dank des Divi Builders hast du bereits alle Funktionalitäten in der Werkzeugkiste, die du für den Aufbau eines erfolgreichen Onlineshops benötigst, und bringt darüber hinaus noch weitere Funktionen mit, die du bei anderen WooCommerce Themes vermissen wirst.
Responsive Webdesign zuende gedacht …
Auch das responsive Design wird dank des Divi Themes auf ein neues Level gehoben. Erstelle „responsive Design“ und „Mobile First Konzepte“. Überprüfe die Ansichten pro Endgerät mit nur einem Klick ditrekt im Divi Page Builder – und passe für jedes Element die Einstellungen an, wie deine Website auf mobilen Geräten aussehen soll.
Zudem kannst du jedes Element für bestimmte Geräte ausblenden, um eine optimale Darstellung zu gewährleisten. Diese und weitere innovative Funktionen machen das Premium Theme zu einer ausgezeichneten Wahl für alle, die ein modernes und responsives Webdesign wünschen.
Deine persönliche Bibliohthek
Mit der Divi Layout Bibliothek kannst du jedes Element speichern und für zukünftige Projekte wiederverwenden. Du kannst auch jedes Element einfach kopieren und in anderen Websites einfügen, wodurch du Zeit und Mühe sparen kannst. Die Divi Layout Bibliothek erleichtert das Arbeiten mit dem Page Builder und hilft dir, deine Website noch effizienter und einfacher zu gestalten.
User Rollen
Mit dem Divi Theme hast du die volle Kontrolle und musst dich nicht mehr über versehentliche Änderungen oder Löschungen Sorgen machen. Der Rollen-Editor sorgt dafür, dass jeder Nutzer nur das tun kann, was du ihm erlaubst, damit deine Website immer sicher und stabil bleibt.
Theme Sicherheit und regelmäßige Updates
Die Sicherheit deines WordPress Themes Divi wird bei Elegant Themes gaaaanz groß geschrieben. So ist dein Theme durch Sucuri zertifiziert! Zusätzlich werden immer wieder Updates veröffentlicht, die Sicherheitslücken sofort schließen. Es ist daher empfehlenswert, immer die aktuelle Version des Themes zu verwenden, um die maximale Sicherheit zu garantieren.
Was kostet Divi? Divi Theme kaufen mit Rabatt.
Die Kosten für das Divi-Theme betragen bei Elegant Themes $89 pro Jahr oder eine einmalige Gebühr von $249 für lebenslangen Zugang.
Über Designers Inn kannst du schon für 24 € (inkl. Deutschen Support und zusätzlichen Designvorlagen) starten, wenn du die übrigen Themes von Elegantthemes nicht benötigst.
Es gibt gelegentlich auch Rabatte oder Angebote, um das Theme zu erwerben. Es empfiehlt sich, die offizielle Website von Elegant Themes (Entwickler des Divi Themes) oder spezielle Angebots-Websites im Auge zu behalten, um mögliche Rabatte zu erfahren.
Wenn du dich für ein Jahresabonnement anmeldest, gibt es acuh immer wieder Rabatte auf Verlängerungen und Bonusartikel wie Plugins und Tutorials.
Wie schnell ist eine WordPress Seite mit Divi?
Die Ladezeit deiner Website kann einen großen Einfluss auf den Erfolg haben. So ist die Seitengeschwindigkeit ein wichtiger Faktor für die Platzierung in Suchmaschinen und kann sich auch darauf auswirken, ob die Besucher der Website zu Kunden werden.
Konkret hängt die Ladezeit einer WordPress-Seite mit Divi von verschiedenen Faktoren ab, wie beispielsweise dem Hosting, dem verwendeten Server, dem verwendeten CDN, den verwendeten Bildern – und natülich dem Code.
Allerdings hat Divi eine sehr saubere Code-Struktur, was dazu beitragen kann, die Ladezeit zu verbessern und die Performance zu optimieren.
Wichtig ist, dass man alle Inhalte der WordPress-Seite optimiert, dazu gehört vor allem, die Verwendung von Caching-Plugins, die Optimierung von Bildern und andere Methoden, die die Ladezeit verbessern.
Allein durch ein Cache-Plugin kannst du die Ladezeiten drastisch reduzieren. Darüber hinaus gibt es Tools (wie CDN), die zur Optimierung der Geschwindigkeit betragen, sodass deine Besucher mit Freude deine Website besuchen.
Divi Theme häufige Fragen
Drittanbieter Plugins und Layouts
Plugins und Layouts von Drittanbietern sind großartige Möglichkeiten, um der Website ein bestimmtes Merkmal oder eine Funktion hinzufügen, z. B. ein Chat-Fenster. Layouts sind umfassender und ermöglichen es, deine Seite in einem Rutsch mit einer Reihe von Merkmalen und Funktionen individuell zu gestalten.
Sowohl für Plugins als auch für Layouts gibt es viele Optionen von Drittanbietern, so dass es einfach ist, etwas zu finden, das den Anforderungen Ihrer Website entspricht.
Die große Divi Community und die aktive Entwicklergruppe von Elegantthemes sorgen dafür, dass du stets auf dem neuesten Stand bist und bei Problemen schnelle Hilfe erhältst.
Ist das Divi-Thema langsam?
Nein, das Divi Theme ist in der Regel nicht langsam. Die Geschwindigkeit einer WordPress-Website hängt jedoch von vielen Faktoren ab, wie z.B. der verwendeten Hosting-Lösung, der Größe der Bilder, dem Caching und der Anzahl der installierten Plugins. Damit wird jede Divi-Website schnell und reaktionsschnell. Es ist wichtig, regelmäßig das Theme und die Plugins auf dem neuesten Stand zu halten, um Fehler und Performanceprobleme zu vermeiden.
Kann man mit Divi mehrsprachige Sites erstellen?
Ja, Divi ist auch für mehrsprachige Websites geeignet. Es gibt einige WordPress-Plugins, die die Mehrsprachigkeit in Divi ermöglichen, z.B. WPML oder Polylang. Du kannst die jeweilige Übersetzung für jedes Element in deiner Website einstellen und verwalten, inklusive Text, Bilder, Überschriften und mehr. Es ist einfach zu bedienen und ermöglicht es dir, deine Website auf verschiedenen Sprachen anzubieten.
Sind mit Divi WooCommerce Sites zu erstellen?
Klar. Das Divi Theme unterstützt WooCommerce. Deinem Online-Shop steht also nix im Wege. Mit Divi kannst du zudem benutzerdefinierte Shopseiten aufbauen, um eine einzigartige E-Commerce-Erfahrung für deine Kunden zu bieten.
Mit den leistungsstarken Page-Builder-Tools, kannst du auch Produktkataloge, Warenkörbe, Zahlungsabwicklung und mehr gestalten. Wenn du nach einer einfachen Möglichkeit für deinen Online-Shop mit WooCommerce suchst, ist Divi definitiv eine Überlegung wert.
Wo kann man Divi kaufen?
Divi kann man auf der offiziellen Website von Elegant Themes $89 pro Jahr oder eine einmalige Gebühr von $249 für lebenslangen Zugang kaufen. Möchtest du über Designers Inn bekommst ein Bundle mit weiteren Layouts und Support auf Deutsch. Auf der anderen Seite bekommst du bei dem Kauf über ET zusätzlich Themes und die Plugins Monarch und Bloom.
Machen Shortcodes machen den Theme-Wechsel aufwendig?
Shortcodes sind spezielle Codes, die in einem Texteditor eingefügt werden, um bestimmte Funktionen oder Funktionalitäten hinzuzufügen, wie beispielsweise eine Galerie oder ein Kontaktformular.
Das ist gut.
Was schlecht ist …
Shortcodes sind themenübergreifend, d.h. Shortcodes können den Theme-Wechsel aufwendig machen. Wenn du ein Theme wechselst, kann es passieren, dass diese Shortcodes nicht mehr funktionieren, da sie für das vorherige Theme spezifisch sind. In diesem Fall müssten die Shortcodes manuell angepasst oder ersetzt werden, was Zeit und Arbeit erfordert.
Tipp: Es ist daher empfehlenswert, vor einem Theme-Wechsel alle verwendeten Shortcodes zu überprüfen und ggf. anzupassen – oder zumindest Screenshots der alten Seiten zu sichern, um im neuen Theme einen Anhaltspunkt zu haben, wo was genau hingehört.
Fazit meiner Review: Klare Empfehlung für das Divi Theme!
Insgesamt bietet das Divi Theme alle Funktionen für eine ansprechende und benutzerfreundliche Website. Es ist einfach zu bedienen und bietet unfassbr viele Möglichkeiten, um die Website individuell anzupassen, sodass es selbst für die anspruchsvollsten Projekte geeignet ist. Zudem ist es sicher und wird ständig aktualisiert.
Das Theme enthält eine Bibliothek mit designten Layouts und Modulen, die zur schnellen Erstellung einer attraktiven Website verwendet werden können. Zudem ermöglicht der intuitive Drag-and-Drop-Builder den Nutzern, jedes Element auf der Seite mit minimalem Aufwand anzupassen.
Mit einer breiten Palette an Funktionen und Anpassungsoptionen bietet das Theme sowohl erfahrenen Entwicklern als auch Anfängern die perfekte Plattform, um im Handumdrehen beeindruckende Websites zu bauen.
Aus diesen Gründen empfehle ich das Divi-Theme als ideale Wahl bei der Suche nach einem zuverlässigen und vielseitigen WordPress-Theme.
Es bleibt jedoch zu berücksichtigen, dass es ein kostenpflichtiges Theme ist. Aber wenn du auf der Suche nach einem leistungsstarken und flexiblen WordPress Theme bist, dann empfehle ich dir das Divi Theme zu kaufen.
Mit dem Divi Theme kannst du dich von den beschränkten Optionen eines Homepage-Baukastens verabschieden und hast alles in deiner Hand.

















0 Kommentare