Ein Website Checker ist ein unverzichtbares Werkzeug für die Webseitenanalyse. Diese Tools bieten eine Vielzahl von Funktionen, die dir helfen, deine Online-Präsenz zu optimieren. Durch regelmäßige Website-Checks kannst du sicherstellen, dass deine Webseite nicht nur technisch einwandfrei funktioniert, sondern auch in den Bereichen SEO, Sicherheit und Barrierefreiheit auf dem neuesten Stand ist.
Bedeutung von regelmäßigen Website-Checks
Regelmäßige Überprüfungen deiner Webseite sind entscheidend für die kontinuierliche Optimierung und das Erreichen einer besseren Nutzererfahrung. Sie helfen dir dabei:
- Fehler frühzeitig zu erkennen und zu beheben.
- Die Ladezeiten zu verbessern.
- Sicherheitslücken aufzudecken.
- Die Webseitenstruktur zu analysieren und zu optimieren.
Was dich in diesem Artikel erwartet
- Barrierefreiheitstest mit DevTools
- SEO-Analyse mit Screaming Frog – SEO Spider
- Leistungsmetriken messen und optimieren
- Sicherheitsinsights erhalten durch IP-Adress- und SSL-Zertifikatprüfung
- Crawl-Daten vergleichen zur Fehlererkennung
- Seitenarchitektur visualisieren für bessere Navigationsergebnisse
- Datenextraktion für individuelle Audits nutzen
Für eine tiefere Webseiteanalyse empfehlen wir unseren Service Website Audit von Designers Inn, der umfassende Handlungsempfehlungen bietet.
Entdecke, wie diese Funktionen dir helfen können, deine Webseite zu verbessern und die Nutzererfahrung zu steigern!
1. Was ist ein Website Checker?

Ein Website Checker ist ein Tool, das verschiedene Aspekte einer Website analysiert, um deren Leistung, Zugänglichkeit, SEO und Sicherheit zu bewerten. Diese Tools durchforsten Webseiten und liefern detaillierte Berichte über gefundene Probleme sowie Vorschläge zur Behebung.
Funktionsweise
Website Checker durchsuchen den HTML-Code, die Struktur und andere Elemente der Seite. Die Analyse kann automatisiert erfolgen und liefert oft sofortige Ergebnisse. Zu den häufig überprüften Bereichen gehören:
- Performance: Ladezeiten und Serverantworten.
- SEO: Suchmaschinenoptimierung wie Meta-Daten, Keywords und Backlinks.
- Zugänglichkeit: Barrierefreiheit für Nutzer mit Behinderungen.
- Sicherheit: SSL-Zertifikate, IP-Adressen und potenzielle Schwachstellen.
Verschiedene Arten von Website Checkern
Es gibt verschiedene Arten von Website Checkern, jeweils spezialisiert auf spezifische Bereiche:
- All-in-One Tools: Bieten umfassende Analysen über mehrere Bereiche hinweg. Beispiele sind Google Lighthouse oder Pingdom.
- SEO-Spezialisten: Fokus auf Suchmaschinenoptimierung. Ein bekanntes Tool ist Screaming Frog SEO Spider.
- Performance-Checker: Spezialisieren sich auf die Messung der Ladegeschwindigkeit und Performance einer Seite, wie z.B. GTmetrix.
- Sicherheits-Checker: Untersuchen die Website auf Sicherheitslücken und Bedrohungen. Beispiele ist Sucuri SiteCheck.
- Barrierefreiheits-Checker: Überprüfen die Zugänglichkeit der Website für Menschen mit Behinderungen, wie axe DevTools.
Mit diesen Tools kannst du sicherstellen, dass deine Website optimal funktioniert und den aktuellen Standards entspricht.
2. Wichtige Funktionen von Website Checkern

2.1 Barrierefreiheitstest mit axe DevTools
Die Bedeutung der Barrierefreiheit für eine inklusive Nutzererfahrung
Eine barrierefreie Webseite ist nicht nur ein ethisches Gebot, sondern auch eine rechtliche Notwendigkeit in vielen Ländern. Sie stellt sicher, dass alle Nutzer, einschließlich solcher mit Behinderungen, gleichberechtigten Zugang zu den Inhalten und Funktionen einer Webseite haben. Eine barrierefreie Webseite verbessert die Nutzererfahrung und kann die Reichweite und das Engagement erheblich steigern.
Wie axe DevTools Probleme identifizieren und beheben
axe DevTools ist ein spezialisiertes Tool zur Durchführung von Barrierefreiheitstests. Es bietet umfassende Analysen für Webseiten und mobile Apps:
- Automatische Identifizierung von Barrieren: Das Tool erkennt automatisch Barrierefreiheitsprobleme wie fehlende Alt-Texte bei Bildern, unzureichende Kontraste oder falsch strukturierte Überschriften.
- Detaillierte Fehlerberichte: Jedes identifizierte Problem wird ausführlich beschrieben, oft mit Hinweisen auf spezifische Richtlinien der Web Content Accessibility Guidelines (WCAG).
- Lösungsvorschläge: Neben der Fehlererkennung liefert axe DevTools auch konkrete Vorschläge zur Behebung der identifizierten Probleme. Dies erleichtert es Entwicklern, notwendige Anpassungen vorzunehmen.
- Integration in Entwicklungsprozesse: Das Tool lässt sich nahtlos in CI/CD-Pipelines integrieren, was eine kontinuierliche Überwachung und Verbesserung der Barrierefreiheit ermöglicht.
Durch die Nutzung von axe DevTools kannst du sicherstellen, dass deine Webseite nicht nur gesetzliche Anforderungen erfüllt, sondern auch eine positive Nutzererfahrung für alle Besucher bietet. Eine barrierefreie Webseite checken war noch nie so einfach und effizient.
Die Berücksichtigung der Barrierefreiheit ist ein erster Schritt auf dem Weg zu einer umfassenden Webseitenoptimierung. Doch es gibt noch viele weitere überraschende Funktionen von Website Checkern zu entdecken.
2.2 SEO-Analyse mit Screaming Frog SEO Spider
SEO (Suchmaschinenoptimierung) spielt eine zentrale Rolle in der Webseitenoptimierung. Eine gut optimierte Seite zieht nicht nur mehr Besucher an, sondern verbessert auch das Ranking in Suchmaschinen wie Google. Hier kommt Screaming Frog SEO Spider ins Spiel.
Dieses Tool führt eine umfassende Analyse deiner Website durch und hilft dabei, technische SEO-Probleme zu identifizieren. Dazu gehören:
- Gebrochene Links und Serverfehler: Screaming Frog scannt deine Seite und erkennt sofort alle defekten Links oder Serverprobleme, die behoben werden müssen.
- Weiterleitungen: Das Tool überprüft, ob Weiterleitungen korrekt eingerichtet sind und keine unnötigen Umleitungen existieren.
- Seiten-Titel und Meta-Daten: Es stellt sicher, dass alle Seiten über aussagekräftige Titel und Meta-Beschreibungen verfügen, die für Suchmaschinen relevant sind.
- Doppelte Inhalte: Doppelte Inhalte können deinem Ranking schaden. Screaming Frog erkennt solche Probleme und bietet Lösungsvorschläge an.
Darüber hinaus integriert sich Screaming Frog mit Google Analytics und Search Console, was eine tiefere Einsicht in das Nutzerverhalten ermöglicht. So kannst du gezielte Maßnahmen ergreifen, um die Leistung und Sichtbarkeit deiner Webseite zu steigern. Mit Funktionen wie dem Crawl-Vergleich über verschiedene Zeiträume hinweg bleibt deine Seite stets auf dem neuesten Stand der SEO-Anforderungen.
2.3 Leistungsmetriken messen und optimieren
Schnelle Ladezeiten sind entscheidend für die Nutzererfahrung und Suchmaschinen-Rankings. Eine barrierefreie Webseite checken und optimieren bedeutet auch, die Leistungsmetriken im Auge zu behalten. Langsame Webseiten führen oft zu hohen Absprungraten, was sich negativ auf das Suchmaschinenranking auswirken kann.
Tools zur Messung der Ladezeiten
Website Checker bieten verschiedene Tools zur Messung der Ladezeiten:
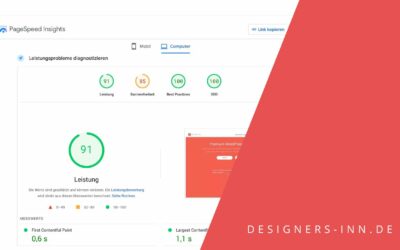
- PageSpeed Insights: Analysiert die Geschwindigkeit sowohl für Mobilgeräte als auch für Desktop und gibt detaillierte Empfehlungen zur Optimierung.
- GTmetrix: Bewertet die Leistung einer Webseite anhand verschiedener Metriken wie Page Load Time, Total Page Size und Request Count.
Elemente identifizieren, die die Ladezeit verlängern könnten
Diese Tools identifizieren Elemente, die die Ladezeit verlängern könnten, wie z.B.:
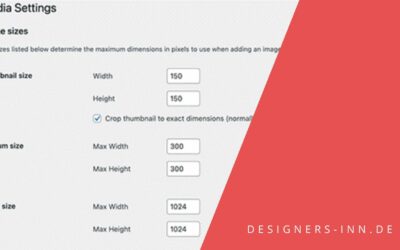
- Unoptimierte Bilder
- Zu viele HTTP-Anfragen
- Langsame Server-Antwortzeiten
Gezielte Optimierung durch detaillierte Analyse
Ein Beispiel: GTmetrix zeigt nicht nur die Gesamtladedauer an, sondern zerlegt diese in verschiedene Phasen wie DNS-Auflösung, Verbindungsaufbau und TTFB (Time to First Byte). So lassen sich gezielt Bereiche identifizieren und optimieren.
Durch regelmäßiges Monitoring mit diesen Website Checkern kannst du sicherstellen, dass deine Webseite stets optimal performt.
2.4 Sicherheitsinsights erhalten durch IP-Adress- und SSL-Zertifikatprüfung
Eine robuste Websitesicherheit ist unerlässlich, um Bedrohungen abzuwehren und die Integrität deiner Webseite zu schützen. Website Checker bieten wertvolle Sicherheitsinsights, indem sie verschiedene Aspekte der Sicherheit analysieren.
1. IP-Adressprüfung
Durch die Prüfung von IP-Adressen können potenzielle Schwachstellen in der Infrastruktur deiner Webseite aufgedeckt werden. Dies hilft dir, veraltete oder unsichere IP-Adressen zu identifizieren und notwendige Maßnahmen zur Sicherung zu ergreifen.
2. SSL-Zertifikatprüfung
Ein gültiges SSL-Zertifikat ist entscheidend für die Verschlüsselung der Datenübertragung zwischen dem Server und den Nutzern. Website Checker können das SSL-Zertifikat deiner Webseite überprüfen und dich auf abgelaufene oder unsichere Zertifikate aufmerksam machen. Dadurch wird sichergestellt, dass deine Webseite stets den aktuellen Sicherheitsstandards entspricht.
Ein umfassender Sicherheitscheck kann folgende Aspekte umfassen:
- Überprüfung von SSL-Zertifikaten: Gültigkeit, Verschlüsselungsstärke, Zertifikatskette.
- Analyse von DNS-Einträgen: Sicherstellung der richtigen DNS-Konfiguration.
- Bewertung der Server-Sicherheit: Identifikation unsicherer Server-Einstellungen.
Diese Funktionen helfen dir, potenzielle Schwachstellen frühzeitig zu erkennen und Maßnahmen zur Verbesserung der Sicherheit zu ergreifen. So bleibt deine Webseite nicht nur sicher, sondern auch vertrauenswürdig für deine Besucher.
2.5 Crawl-Daten vergleichen zur Fehlererkennung
Der Vergleich von Crawl-Daten über verschiedene Zeiträume hinweg ist ein unverzichtbares Werkzeug, wenn es um die Identifizierung und Behebung von Problemen auf deiner Webseite geht. Aber warum ist das so wichtig?
Ein regelmäßiger Crawl-Vergleich hilft dir, Veränderungen in der Webseitenstruktur, dem Inhalt und den technischen Aspekten zu verfolgen. Dies ermöglicht es dir, schnell auf Probleme zu reagieren, die durch Updates, neue Inhalte oder technische Änderungen entstanden sind.
Wie können Crawl-Daten dir helfen?
- Erkennung von Fehlern: Durch den Vergleich aktueller Crawls mit früheren Versionen kannst du sofort erkennen, ob neue Fehler wie broken links, fehlende Seiten oder Duplicate Content aufgetreten sind.
- Verfolgung von SEO-Änderungen: Änderungen in Meta-Tags, Überschriften oder der internen Verlinkungsstruktur können signifikante Auswirkungen auf dein SEO-Ranking haben. Ein Vergleich der Crawls zeigt dir diese Veränderungen deutlich auf.
- Überwachung von Leistungsmetriken: Ladezeiten und andere Leistungsmetriken können sich durch neue Inhalte oder technische Optimierungen verändern. Der Crawl-Vergleich gibt dir eine klare Übersicht darüber, wie sich die Performance deiner Seite entwickelt.
- Sicherheitsinsights: Neue Sicherheitslücken können durch Updates oder Änderungen im Backend entstehen. Der Vergleich der Crawls kann solche Schwachstellen schneller sichtbar machen.
Durch das systematische Analysieren und Vergleichen deiner Crawl-Daten behältst du stets den Überblick über alle wichtigen Aspekte deiner Webseite. So kannst du proaktiv handeln und sicherstellen, dass deine Seite immer optimal funktioniert.
2.6 Seitenarchitektur visualisieren für bessere Navigationsergebnisse
Visuelle Darstellungen der Seitenarchitektur bieten einen unschätzbaren Wert bei der Verbesserung der Struktur und Navigation einer Webseite. Website Checker nutzen Diagramme und Baumgraphen, um die interne Verlinkungsstruktur sichtbar zu machen. Diese Visualisierungen helfen dir, komplexe Zusammenhänge zu erkennen und Navigationsprobleme zu identifizieren.
1. Verstehen der internen Verlinkungsstrukturen
Durch die grafische Darstellung wird deutlich, wie Seiten miteinander verbunden sind. Dies erleichtert die Identifizierung von isolierten Seiten oder übermäßig tief verschachtelten Inhalten.
2. Optimierung der Benutzerführung
Ein klar strukturiertes Layout führt zu einer besseren Benutzererfahrung. Mit einem visuellen Schema kannst du sicherstellen, dass wichtige Inhalte leicht zugänglich sind und Nutzer intuitiv durch die Webseite navigieren können.
3. SEO-Vorteile
Eine gut organisierte Seitenstruktur verbessert nicht nur die Benutzererfahrung, sondern auch die SEO-Leistung. Suchmaschinen bevorzugen Webseiten mit klarer Hierarchie und logischen Verlinkungen.
Beispiele für Tools, die solche Visualisierungen bieten, sind Screaming Frog SEO Spider und ähnliche Website Checker. Diese Funktionen sind essenziell, um eine barrierefreie Webseite zu checken und zu optimieren.
Mit diesen Insights erhältst du eine klare Übersicht über deine Webseite und kannst gezielt Maßnahmen zur Verbesserung der Navigation und Struktur ergreifen.
2.7 Datenextraktion mit XPath für individuelle Audits nutzen
Website Checker bieten nicht nur Standardanalysen, sondern auch Möglichkeiten zur benutzerdefinierten Datenerfassung. Mit Tools wie Screaming Frog kannst du spezifische Informationen von Webseiten extrahieren, indem du XPath oder CSS-Selektoren verwendest.
Anpassbare Datenauswertung
Die Anpassungsfähigkeit dieser Tools ermöglicht es dir, gezielt Daten zu sammeln, die für deine speziellen Anforderungen relevant sind. Beispielsweise kannst du:
- Produktinformationen von E-Commerce-Seiten extrahieren
- Meta-Daten und SEO-Tags erfassen
- Inhaltsdaten wie Überschriften und Absätze analysieren
Durch diese benutzerdefinierte Datenerfassung erhältst du eine detailliertere Analyse und kannst tiefere Einblicke gewinnen.
Wie helfen diese Funktionen?
Mit der Fähigkeit zur individuellen Datenauswertung kannst du spezifische Audits durchführen, die über allgemeine Website-Checks hinausgehen. Dies ermöglicht dir:
- Gezielte Optimierungen durchzuführen
- Spezifische Probleme schneller zu identifizieren und zu beheben
- Deine Webseite besser an die Bedürfnisse deiner Nutzer anzupassen
Die Möglichkeit zur benutzerdefinierten Datenerfassung erweitert das Spektrum dessen, was ein Website Checker leisten kann – von der Barrierefreiheitstest bis hin zur umfassenden SEO-Analyse und Leistungsmetriken.
Klingt kompliziert? Gern übernehmen wir die Arbeit für dich: Website Audit von Designers Inn.
3. Website Checker: Vorteile der Nutzung

Die Nutzung eines Website Checkers bietet zahlreiche Vorteile, die direkt zur Verbesserung der Webseitenleistung und Nutzererfahrung beitragen:
1. Optimierte Barrierefreiheit
Durch den Einsatz von Tools wie axe DevTools können Websites zugänglicher gestaltet werden. Dies erhöht nicht nur die Benutzerfreundlichkeit für Menschen mit Behinderungen, sondern verbessert auch das allgemeine Nutzererlebnis.
2. Verbesserte SEO
Screaming Frog SEO Spider identifiziert technische SEO-Probleme und liefert konkrete Lösungsvorschläge. Dies führt zu besseren Suchmaschinen-Rankings und erhöht die Sichtbarkeit deiner Website.
3. Schnellere Ladezeiten
Durch die Analyse von Leistungsmetriken können langsame Ladezeiten identifiziert und optimiert werden. Eine schnellere Website sorgt für zufriedene Nutzer und bessere Platzierungen in Suchmaschinen.
4. Erhöhte Sicherheit
Sicherheitsinsights wie die Überprüfung von SSL-Zertifikaten und IP-Adressen schützen deine Website vor potenziellen Bedrohungen. Ein sicherer Webauftritt stärkt das Vertrauen der Nutzer.
5. Effiziente Fehlererkennung
Der Vergleich von Crawl-Daten hilft dabei, Probleme frühzeitig zu erkennen und zu beheben, bevor sie größere Auswirkungen haben.
6. Bessere Navigation
Visualisierungen der Seitenarchitektur erleichtern es, die Struktur der Website zu verbessern und die Navigation benutzerfreundlicher zu gestalten.
7. Individuelle Audits
Mit benutzerdefinierter Datenerfassung durch XPath können spezifische Anforderungen erfüllt werden, was eine gezielte Optimierung ermöglicht.
Durch diese umfassenden Funktionen tragen Website Checker entscheidend dazu bei, dass deine Webseite leistungsstark bleibt und den Erwartungen der Nutzer gerecht wird.
4. Wie wählt man den richtigen Website Checker aus?
Bei der Auswahl eines geeigneten Website Checkers sollten mehrere Auswahlkriterien berücksichtigt werden. Diese Kriterien helfen dir, das Tool zu finden, das deinen spezifischen Anforderungen am besten entspricht.
Wichtige Faktoren:
- Funktionsumfang: Überprüfe, ob das Tool alle Funktionen bietet, die du benötigst, wie z.B. SEO-Analyse, Barrierefreiheitstests oder Sicherheitsprüfungen.
- Benutzerfreundlichkeit: Ist die Benutzeroberfläche intuitiv und einfach zu bedienen? Ein benutzerfreundliches Tool spart Zeit und erleichtert den Analyseprozess.
- Integration: Kann das Tool in bestehende Arbeitsabläufe und andere Softwarelösungen integriert werden? Beispielsweise sind Integrationen mit Google Analytics oder CI/CD-Pipelines oft von Vorteil.
- Kosten: Berücksichtige dein Budget und prüfe, ob das Preis-Leistungs-Verhältnis des Tools stimmt. Viele Tools bieten kostenlose Testversionen an, um ihre Funktionen auszuprobieren.
- Kundensupport: Wie gut ist der Support des Anbieters? Ein zuverlässiger Kundensupport kann bei Problemen schnell Hilfe leisten.
Ein Vergleich beliebter Tools auf dem Markt zeigt ihre jeweiligen Stärken und Schwächen:
- axe DevTools: Hervorragend für umfassende Barrierefreiheitstests mit intelligenten geführten Tests und Integrationsmöglichkeiten.
- Screaming Frog SEO Spider: Ideal für detaillierte SEO-Analysen mit integrierten Funktionen zur Fehlerbehebung und Datenintegration von Google-Diensten.
- Lighthouse von Google: Bietet eine breite Palette an Analysen zur Leistung, Barrierefreiheit und SEO direkt im Browser.
Durch eine sorgfältige Bewertung dieser Faktoren kannst du sicherstellen, dass du das passende Website Checker Tool für deine Bedürfnisse auswählst.
Fazit
Regelmäßige Website-Checks sind unverzichtbar für die Optimierung und den Erfolg Ihrer Online-Präsenz. Zukünftige Entwicklungen in diesem Bereich werden noch präzisere Analysen und umfassendere Integrationen bieten.
Starte jetzt deine Webseiteanalyse mit unseremService Website Audit von Designers Inn.
Häufig gestellte Fragen
Was ist ein Website Checker?
Ein Website Checker ist ein Tool, das Webseiten analysiert und verschiedene Aspekte wie Barrierefreiheit, SEO, Leistungsmetriken und Sicherheitsinsights überprüft. Diese Tools helfen dabei, die Online-Präsenz zu optimieren und technische Probleme zu identifizieren.
Warum sind regelmäßige Website-Checks wichtig?
Regelmäßige Website-Checks sind entscheidend für die Optimierung der Online-Präsenz, da sie helfen, technische Probleme frühzeitig zu erkennen, die Benutzererfahrung zu verbessern und sicherzustellen, dass die Webseite den aktuellen Standards entspricht.
Welche Funktionen bieten Website Checker?
Website Checker bieten eine Vielzahl von Funktionen wie Barrierefreiheitstests, SEO-Analysen, Leistungsmetriken, Sicherheitsinsights und Crawl-Vergleiche. Diese Funktionen unterstützen Nutzer dabei, ihre Webseiten zu optimieren und potenzielle Probleme zu beheben.
Wie kann ich die Barrierefreiheit meiner Webseite überprüfen?
Die Barrierefreiheit einer Webseite kann mit Tools wie axe DevTools überprüft werden. Diese Tools identifizieren Probleme in der Nutzererfahrung und geben Empfehlungen zur Behebung dieser Probleme, um eine inklusive Nutzererfahrung zu gewährleisten.
Wie hilft Screaming Frog bei der SEO-Analyse?
Screaming Frog SEO Spider ist ein Tool, das technische SEO-Probleme erkennt und Vorschläge zur Behebung liefert. Es analysiert verschiedene Aspekte der Webseite, um sicherzustellen, dass sie für Suchmaschinen optimiert ist.
Was sind die Vorteile der Nutzung eines Website Checkers?
Die Nutzung eines Website Checkers führt zu einer verbesserten Webseitenleistung durch die Identifikation von Problemen in Echtzeit. Dadurch wird die Nutzererfahrung gesteigert und es können gezielte Maßnahmen zur Optimierung ergriffen werden.







0 Kommentare