Weißt du, warum deine Kunden nicht über deine Website kaufen? Warum Sie sich nicht für deinen Newsletter eintragen oder Kontakt mit dir aufnehmen? Nun, das Hauptproblem ist, dass vor allem kleinere und mittelständische Unternehmen nicht wissen, wie sich ihre Website-Besucher auf ihrer Website verhalten:
- Welche Texte werden gelesen?
- Welche Buttons werden geklickt?
- Wie weit wird die Seite gescrollt?
- Wie tief steigen Besucher in die Website ein?
Kurz: Man investiert viel Zeit in die Entwicklung seiner Produkte und in die Gestaltung samt Vermarktung der Website. Aber man weiß nicht, wie gut die eigene Website dann wirklich funktioniert bzw. welche Bereiche dringend optimiert werden sollten.
Google Analytics oder eine Heatmap erstellen?
Es gibt Analysetools wie Google Analytics. Google Analytics gibt dir viele Informationen über deine Website-Besucher. Aber es zeigt dir nicht, warum deine Besucher die Website verlassen: Ohne zu kaufen. Ohne den Optin zu nutzen oder Kontakt aufzunehmen.
Hier liegt das Problem, warum viele Unternehmen bei der Optimierung ihrer Website stagnieren. Wie soll man auch eine Website optimieren, wenn man nicht weiß, warum Kunden die Website verlassen und an welcher Stelle der Website sie scheitern.
Okay, es gibt natürlich eine Lösung: Heatmaps!
Was sind Heatmaps?
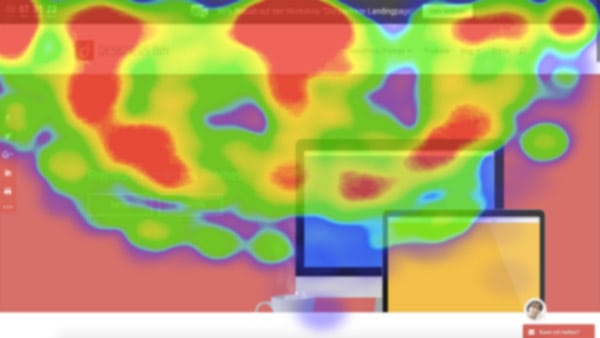
Eine Website Heatmap zeigt die Nutzung der Website in Form einer Wärmekarte an. Rot steht für heiß (viele Klicks, hohe Intensitiät). Dann folgen die Abstufungen über Orange, Gelb, Grün bis Blau. Auf diese Weise kann man auf einem Blick auswerten, welche Teilbereiche der Website gefunden werden und zur gewünschten Interaktion führen.
Im Online-Marketing sind Heatmaps kaum noch wegzudenken. Sie bieten die einzigartige Möglichkeit, die Nutzung einer Website zu visualisieren. Mit diesen Daten ist es dann möglich, den Verkaufskanal oder die Usability zu optimieren. Professionelle Heatmaps bieten dabei verschiedene Analyse-Tools. Hier eine Auflistung der wichtigsten Strategien …
Heatmap Scrollmap
 Zunächst gilt es zu prüfen, ob alle Element auf der Website richtig positioniert sind. Mit der Scrollmap siehst du genau, wie weit deine Seite gescrollt wird und welche Bereiche deiner Website nicht gesehen werden. Die Scrollmap zeigt dir deine Seite farbig maskiert an, und gibt dir die Anzahl der Besucher, die einen Teilbereich gesehen haben, in Prozent an. So kannst du deine wichtigen Informationen dort anbieten, wo sie die größte Aufmerksamkeit bekommen.
Zunächst gilt es zu prüfen, ob alle Element auf der Website richtig positioniert sind. Mit der Scrollmap siehst du genau, wie weit deine Seite gescrollt wird und welche Bereiche deiner Website nicht gesehen werden. Die Scrollmap zeigt dir deine Seite farbig maskiert an, und gibt dir die Anzahl der Besucher, die einen Teilbereich gesehen haben, in Prozent an. So kannst du deine wichtigen Informationen dort anbieten, wo sie die größte Aufmerksamkeit bekommen.
Heatmap Clicktracker

Mit dem Clicktracker kannst du sehen, welche Bereiche deine Besucher tatsächlich klicken und welche Elemente du ändern musst, da sie bislang keine Aufmerksamkeit erhalten. Mit der Clickmap kannst du zum Beispiel sehen, welche Menüpunkte geklickt oder welche Videos gestartet werden.
Heatmap Eye-Tracking (Mouse Tracker)
![]()
Mit dem Eye-Tracking wertest du aus, welche Bereiche deiner Seite wirklich „gelesen“ werden. Natürlich werden nicht die Augen gescant. Ein Zugriff auf die Kamera der Besucher findet nicht statt. Aber es kann ausgewertet werden, wo die Maus bewegt wird. In der Regel verfolgt die Maus den Bewegungen des Auges. Auf diese Weise lassen sich darüber Aussagen treffen, welche Bereiche der Website „gelesen“ wird.
Session Play

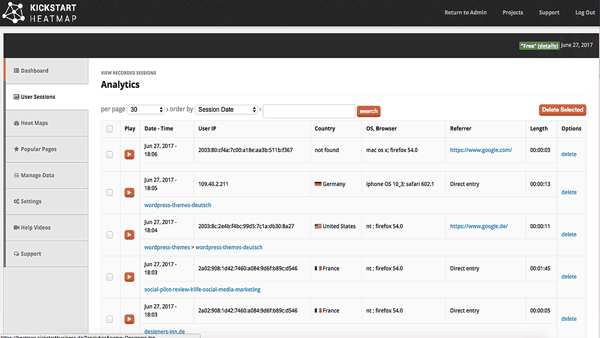
Mit Session Play wird die komplette Sitzung deiner Kunden als Video aufgezeichnet. Diese „Sessions“ kannst du im Nachhinein abspielen und auswerten. Schau dir 1:1 an, wie sich deine Besucher durch die Website bewegen, wo sie ins Stocken geraten und welche Stellen deines Verkaufskanals du optimieren muss.
Klingt gut?
Dann kannst du Kickstart Heatmap ja einfach einmal ausprobieren. Die Installation ist extrem einfach: Es gibt nämlich keine 🙂 Du meldest dich einfach an, kopierst eine Zeile Code in deine Website – und schon bekommst du deine ersten Ergebnisse!








0 Kommentare